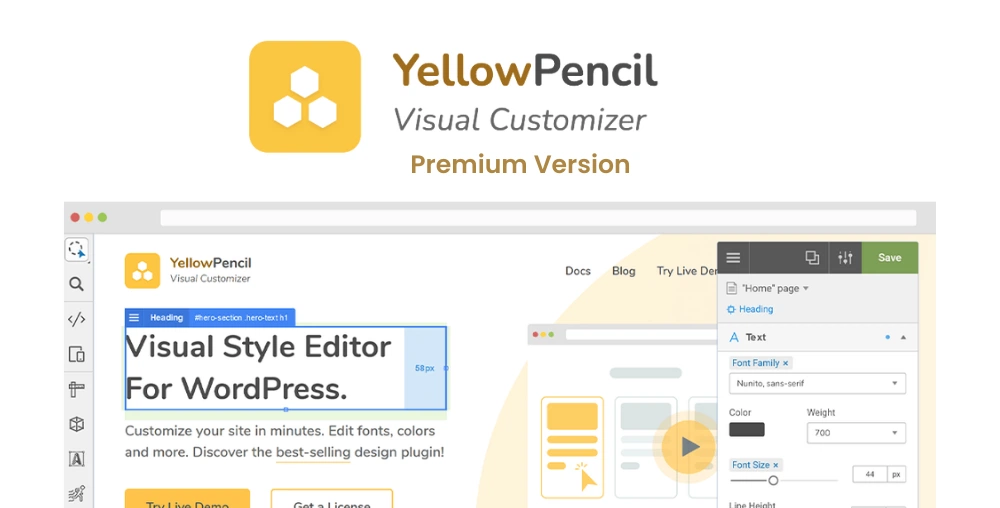
The Yellow Pencil Visual CSS Style Editor is a game-changing tool for web developers and designers seeking a seamless way to edit and customize CSS styles in real time. This innovative Visual CSS Style Editor allows you to visually manipulate CSS properties directly on your website, eliminating the need for constant back-and-forth between code editors and browsers. Whether you’re a seasoned developer or a beginner, this tool simplifies the process of styling web pages, making it faster and more intuitive.
With the Yellow Pencil Visual CSS Style Editor, you can instantly see changes as you make them, ensuring a smooth and efficient design workflow. Its user-friendly interface lets you tweak fonts, colors, margins, padding, and more with just a few clicks. The tool integrates seamlessly with any website, providing a live preview of your edits without disrupting the underlying code.
Key features of the Visual CSS Style Editor include:
- Real-Time Editing: Make changes to your website’s CSS and see the results instantly.
- No Coding Required: Perfect for designers who prefer a visual approach to web development.
- Cross-Browser Compatibility: Ensures your styles look consistent across all browsers.
- Customizable Themes: Save and reuse your favorite styles for future projects.
- Responsive Design Support: Easily adjust styles for different screen sizes and devices.
The Yellow Pencil Visual CSS Style Editor is ideal for freelancers, agencies, and in-house teams looking to streamline their web design process. By reducing the time spent on debugging and testing, this tool empowers you to focus on creativity and innovation. Elevate your web design game with the Visual CSS Style Editor and experience the future of CSS editing today.





Mason –
The product is firmly packed.
Riley –
The product is firmly packed.
Lucas –
Very useful